Visual stability is crucial in retaining and converting page visitors into paying customers. Statistics show that about 50 percent of online users will leave a website with a lagging performance. Evidently, nothing’s more frustrating than unexpected image shifts, floating ads or texts jumping around an article.
Does your website suffer from these sudden layout movements? Google’s new Core Web Vitals metric, Cumulative Layout Shift (CLS), addresses these challenges.
What is Cumulative Layout Shift and how does it impact your technical search engine optimization (SEO) and responsive web design and development efforts?
Google identifies three Core Web Vitals that are set to be ranking factors: Cumulative Layout Shift, First Input Delay (FID), and Largest Contentful Paint (LCP). CLS is one of the new Core Web Vitals that deal with visual stability
Cumulative Layout Shift quantifies how often unexpected layout, content and image shifts happen on your website. Like the Google Page Layout algorithm update in 2012, CLS will significantly affect how Google and page visitors view your website. By learning what does CLS means and how to improve Cumulative Layout Shift, you can minimize unexpected layout movements and reduce your bounce rate.
Learn what is CLS and begin your technical SEO and responsive website design processes as soon as possible.
What Is Cumulative Layout Shift or CLS?
Cumulative Layout Shift is a Core Web Vitals metric that measures a web page’s visual stability and how much it shifts from its original position to a different visual location. An unexpected layout shift occurs when a visible element, such as responsive images, changes HTML img size or position, affecting the overall page layout.
To fully understand what does CLS mean, click on this video by Google:
Several factors may cause unexpected shift images or layout movements like this, including:
Third-party ads, iframes or widgets
Slow-loading fonts
Dynamically injected content, such as promo bars, that create a loading difference
Videos with unknown dimensions
Unspecified CSS image size or HTML img size attributes
Synchronous or asynchronous loading of Document Object Model (DOM) elements
Flash of unstyled content (FOUC)
Inappropriate HTML code image size or CSS background image size
Animations that trigger layout change
Flash of invisible text (FOIT)
Like the Google Page Layout algorithm, CLS mainly looks at how the block-level elements are affected upon loading the website. If there’s a certain lag behind the loading time of responsive images or other website content, an element may get pushed beneath a fold or jumble around the page, which could impact your session length, bounce rate, conversion rate and other user behavior metrics.
What Is Google Layout Algorithm?


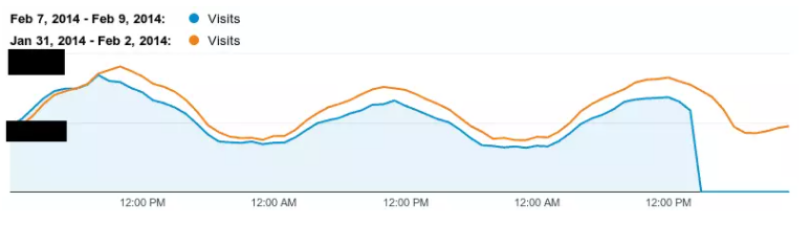
The Google Page Layout algorithm update targeted websites with excessive static ads above the fold. These ads shift images and other site elements, forcing page visitors to scroll down the page to view the content they need.
Many technical SEO services providers and responsive web design professionals saw a 40 percent drop in traffic when the Google Page Layout algorithm update was first implemented. This is because of too many ads that prevented users from receiving a better experience.

Source: Search Engine Journal
How Does the Google Page Layout Algorithm Relate to CLS?
Post-Google Page Layout algorithm changes allow responsive website design professionals to focus on the balance between content and ads, setting the stage for the CLS update.
A responsive web design company that understands what is Google layout algorithm has the upper hand in optimizing for the Core Web Vitals and achieving a good CLS score. Knowing how to recover from the Google Page algorithm is key to optimizing your page layout for third-party ads and dynamically injected content above the fold.
Why Does CLS Matter to the
Page Experience Update?
Technical SEO experts and responsive web design professionals recognize the challenge of determining unexpected layout and image shifts when developing a website. To streamline responsive web design testing and ensure the best possible user experience (UX), CLS allows you to look at how far existing elements move from one animation frame to the next and change your website layout without bumping the CLS score.


More reasons learning what does CLS mean and mastering how to optimize for Cumulative Layout Shift are essential:
A visually stable website is key to brand success.
CLS approximates the users’ perceptual experience of layout instability.
Complicated and non-responsive website designs are harder to optimize.
Unspecified CSS background image size or HTML code image size may cause unintended content orders.
Not knowing how to optimize for CLS can result in lower Google rankings and bad user experience.
Unexpected image, layout and content shifts render a poor user experience.
Now that you understand what is CLS and why it matters in technical SEO and responsive web design services, let’s move on to the more crucial aspects of CLS. The following discussions focus on how to measure Cumulative Layout Shift, what is a good CLS score and how to optimize for CLS.
How to Measure CLS
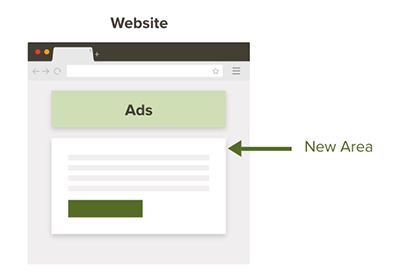
Google identifies the impact region or the screen area affected by the shift images or layout movement to calculate the impact fraction. The impact fraction pertains to the ratio of the impact region to the viewport.


Here’s the formula for the impact fraction:
area (impact region) ÷ area (viewport) = impact fraction

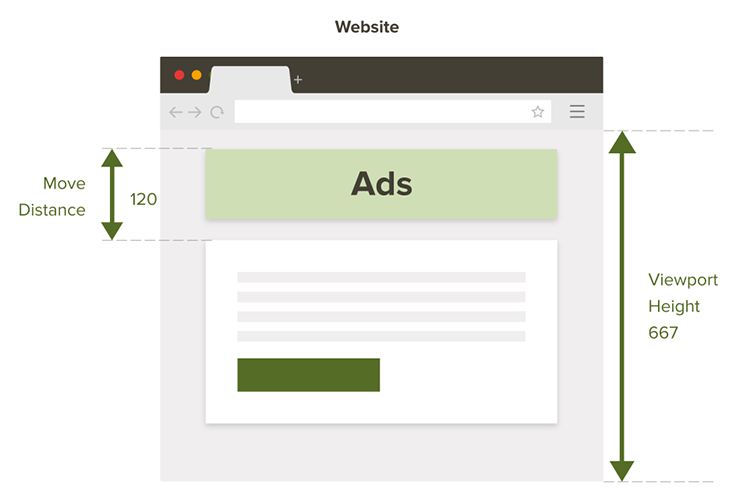
To determine how far site elements moved from the original position to the next frame, Google also measures the distance fraction using this formula:
(maximum move distance) ÷ (height of viewport) = distance fraction
By multiplying the impact fraction by the distance fraction, you get the CLS score.
(impact fraction) x (distance fraction) = layout shift score
If the CLS test results show that a website element moved a lot, it means it can be very distracting for the users. However, if the elements moved by only a few pixels, it is less likely to affect your CLS score and user experience.
How to Measure Cumulative Layout Shift
Using CLS Test Tools
Using CLS Test Tools
Now that you know how to measure CLS according to Google standards, let’s discuss the different CLS test tools and methods that you can use to determine your CLS score:
Measuring in the Lab:
A technical SEO agency also uses these CLS test tools for responsive web design testing. If you’re having trouble determining what is a good Cumulative Layout Shift score or how to measure CLS, speak to a trusted responsive web design agency to kick off your CLS optimization.
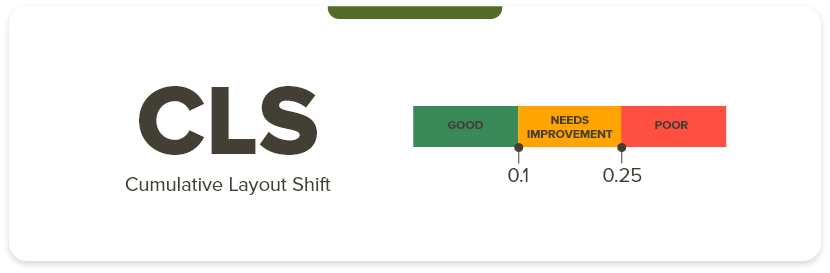
What Is a Good CLS Score?
Ideally, web pages wouldn’t have any image shift or layout movement at all. However, this might not be possible for all websites.

In this case, technical SEO experts and responsive web design services providers should aim for a low CLS score. The more stable your layout is, the lower your CLS score:
< 0.1
Good User Experience
0.1-0.25
Needs Improvement
> 0.25
Poor User Experience
On April 13, Google updated its metrics in the Search Console report -- based on feedback from web developers -- to reflect a more accurate representation of layout shifts on single-page apps and long-running pages.
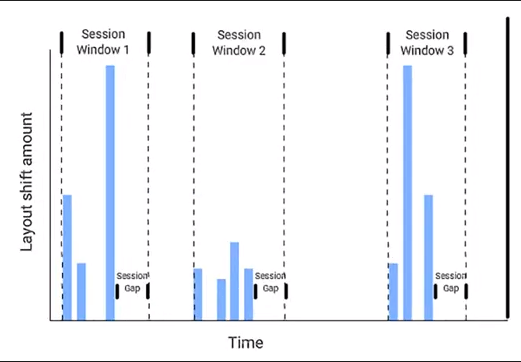
Google now uses session windows to group together layout shifts on a web page and ensure the CLS score doesn’t grow unbounded. To calculate the CLS score, Google now looks at the maximum session window with a one-second gap, capped at five seconds
Let's look at this example by Google:

A session window begins when the first layout shift starts and expands until there is a session gap or no layout shift. A new session window begins when another layout shift occurs after the interval. The scores of each layout shift are totaled to provide each window’s score.
Google considered that there are multiple window sizes on various web pages, and these can result in different layout shifts and unreliable CLS scores. To ensure the session window is large enough, Google figured five seconds is a good limit to the window size.
Based on Google’s analysis, 55 percent of pages will not see a change in CLS score at the 75th percentile. Meanwhile, the rest will see about three percent improvement in their CLS scores at the 75th percentile due to this change.
Besides knowing what is a good Cumulative Layout Shift score, you must also master how to improve CLS to ensure your website complies with the upcoming Core Web Vitals update.
How to Improve Cumulative Layout Shift
The Core Web Vitals optimization process can take 15-40 days, depending on your site issues and the number of web pages you have to update. What’s more, it takes 28 days before the changes you’ve made on your HTML set image size and other site elements are approved by Google.
As such, you must understand what is a good Cumulative Layout Shift score and execute the right strategies on how to improve CLS as soon as possible to avoid Google penalties once the new Core Web Vitals are implemented.
18 Tips on How to Improve Cumulative Layout Shift by
Technical SEO Services Providers:
- Use transform animations in implementing carousels.
- Always add appropriate HTML img size or CSS content image size attributes to your image and video elements.
- Use font style matching tools, such as Google Type or Type Connection, to match the fallback font and the web font as closely as possible.
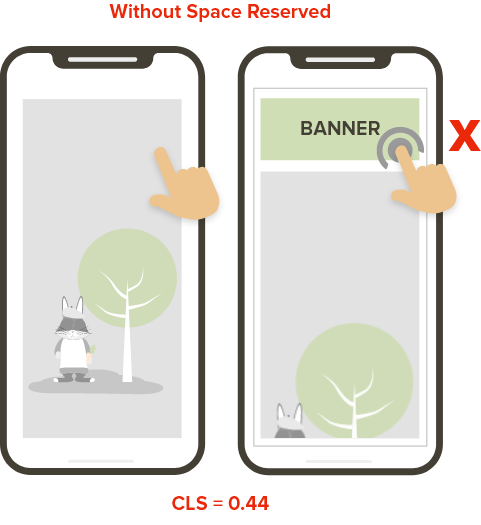
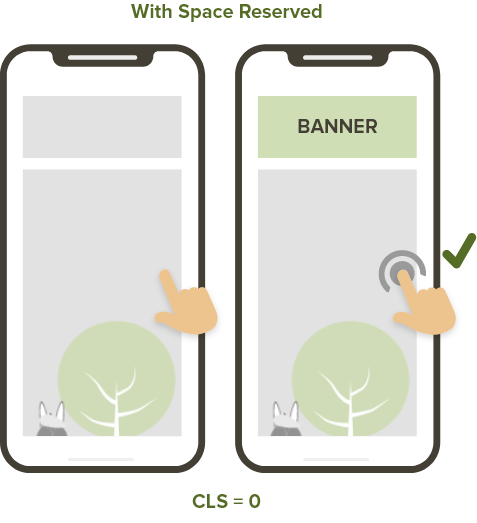
- Reserve a space for injected content, such as promo bars and ads. If you can’t, consider making the position fixed.
- Size the container to the height of the content ahead of time, so things don’t shift around or the HTML set image size doesn’t change as it comes in.
- Ensure the needed CSS is loaded before the content.
- Hire a responsive web design company or technical SEO agency to audit your website CLS and design modifications based on the CLS audit.
- Optimize responsive images by reducing their HTML set image size to less than 100kb.
- Use WebP format or any next-gen formats like jpeg2000 to compress your CSS image size and create smaller, richer images.
- Perform regular responsive web design testing and page speed audits to determine issues with your HTML code image size and other site elements.
- Consult with a technical SEO agency or responsive web design company to determine whether synchronous loading or asynchronous loading works best for your DOM tree.
- Audit and monitor if all web pages have CSS content image size attributes.
- Minimize unnecessary HTML, CSS and JavaScript elements.
- Use a content delivery network (CDN) and caching server like WP Rocket.
- Place a container on your website that houses ads.
- Speak to a responsive web design agency to know if there are third-party plugins to assist you in preloading fonts or other dynamically injected content.
- Add encoded SVG images in CSS as background images.
- Improve HTTP response and elements synchronization.
How to Optimize for Cumulative Layout Shift
Still struggling on how to optimize for CLS? Here is advice from a responsive web design agency to help you understand what is CLS and how to improve CLS.
MORE ADVICE TO OPTIMIZE
FOR CLS
- HTML image size: 1MB
- CSS content image size: ≤ 100kb
- CSS background image size: ≤ 100kb
Do Animations Cause
Layout Shifts?
- Yes, but not all animations can affect your CLS score. Technical SEO specialists recommend that you use CSS transform animations to avoid increasing your CLS score.
Need more tips or explanations on how to optimize for CLS? Struggling to compress your CSS image size or HTML image size? Our responsive web design agency spent the last four months optimizing for CLS and our efforts have resulted in 91 percent of page loads with a good CLS score.

Let us help you prepare for the new Core Web Vitals with custom technical SEO services and responsive web design solutions. Call our technical SEO agency at 866.908.4748 or fill out our contact form to learn more about our responsive web design services.